Project Details
- Deploy status : Live on Netlify
- Github : Natours Repo
- What We Did : Built homepage
- Technologies : HTML, CSS, SASS
- Completed : September 2020
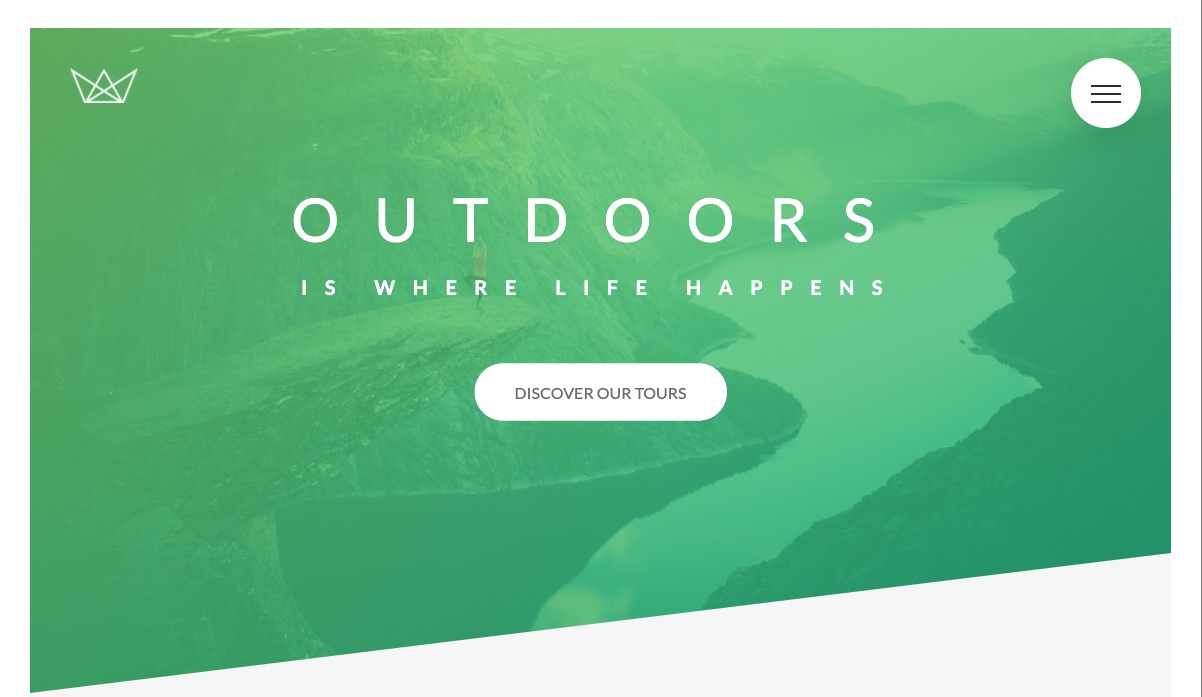
Natours Website
Sample website for a touring company that demonstrates modern responsive design using HTML / CSS.
CSS preprocessing is accomplished using SASS. The SASS applies variables, mixins, selector nesting, partials, imports, extensions and more to improve CSS power, and create a cleaner, more compact and maintanable code base. Advanced styling techniques such as animations with @keyframes and transtions, clip-paths, background-clip, shape-outside, backdrop filter, transform, object-fit, perspective, and calc() are used to showcase the power of CSS styling.
Classes and selectors are built using the BEM (Block-Element-Modeling) design convention and employ complex selectors, and pseudo selectors. Addtionally, the 7-1 rule for component-based design architecture is applied to promote reusable, scalable, and maintainable code.
Responsive design principles are incorporated for users with all kinds of devices using advanced CSS media-queries. Responsive design creates a pleasant user experience that scales from widescreen monitors down to small handheld phone devices.
Technology:
CSS, SASS, HTML, NPM